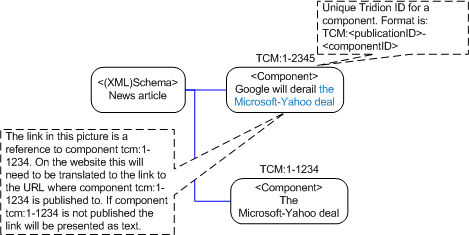
A component link is a reference within the content, or meta data of a component (A), to another component(B). The link in component A is a reference based on the unique ID from component B.
On the presentation server this reference will be translated to the URL where the rendered content from component B can be found. If component B is not published you can choose two outcomes:
- The anchor text will be presented as normal text
- The anchor text is not shown.
Goal: To minimize effort in managing internal links. The advantage is that you will never have broken internal links on your website.
A component can only link to other components that are in the same publication. As cross link’s typically occur between content within the same domain and language (English, Spanish), you want all of this content in one publication. Component linking is therefore one of the things to keep in mind when designing a Tridion blue print (todo write about Blueprinting).
Note that rendering component links uses resources from the web server.
Some web references about component linking:

Pingback: Improving Tridion website performance with Custom Component Linking | Chris van Leeuwen
How to code Component Linking from one component to other.
i have create a component using code. i need to create object for link field and provide another component to link . please advice thanks in advance
Pingback: Tridion CMS | My Technical Stuff
Pingback: Component linked to Page Meta is resolved to lowest page ranked inside Structure Group - DL-UAT